Alice's Email Insights
Exploring the world of email communication and technology.
Framework Frenzy: Why Your CSS Needs a Makeover
Revamp your CSS and transform your designs! Discover essential tips to fuel your framework frenzy and elevate your web presence.
Top 5 CSS Frameworks to Transform Your Web Design
If you're looking to elevate your web design, utilizing the right CSS frameworks can make all the difference. CSS frameworks offer a solid foundation, saving you time and effort while providing a set of tools and components to streamline your development process. Here are the top 5 CSS frameworks that can transform your web design:
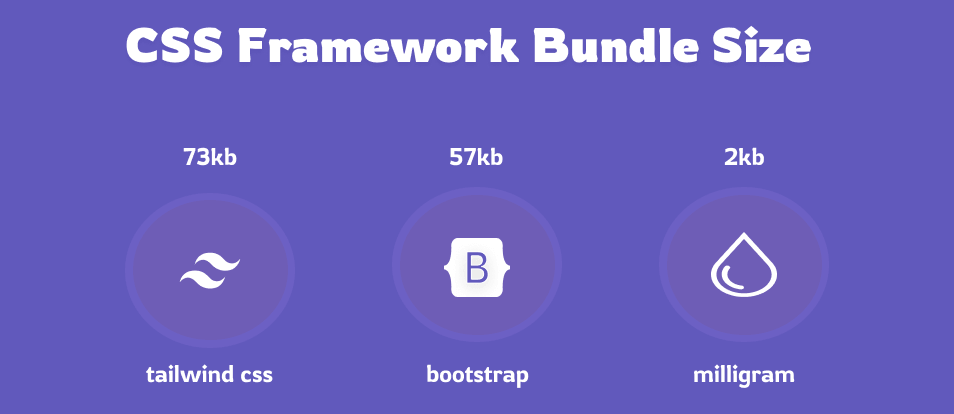
- Bootstrap: The most popular CSS framework, known for its responsive grid system and extensive pre-designed components.
- Tailwind CSS: A utility-first framework that allows for easy customization and scaling without the need for overriding existing styles.
- Foundation: Developed by ZURB, Foundation provides a robust set of responsive components to help you build prototypes quickly.
- Bulma: A modern CSS framework based on Flexbox, which offers a clean design and is easy to use for any project.
- UIkit: A lightweight and modular framework that provides a comprehensive collection of pre-built components.

Is Your CSS Framework Holding You Back? Signs It's Time for a Makeover
Your choice of CSS framework can significantly affect the performance and maintainability of your web projects. If you find yourself often fighting against the limitations of your current framework, it might be a sign that it's time for a makeover. Look for indicators such as:
- Frequent overrides of default styles
- Difficulty in achieving desired layouts
- Slow loading times due to excessive unused styles
Additionally, as web design trends evolve, your CSS framework should keep up with modern practices. If your framework lacks responsiveness or is not compatible with the latest technologies, it can hinder your site's user experience. Recognizing needs like: cross-browser compatibility, a modern grid system, or robust support for mobile-first design can help you identify when it’s time to switch. Don't let an outdated framework hold you back from creating an exceptional web presence.
A Beginner's Guide to Choosing the Right CSS Framework for Your Project
Choosing the right CSS framework for your project can significantly impact not just the design but also the overall development process. As a beginner, it's essential to understand the various options available and their unique features. Popular frameworks like Bootstrap, Foundation, and Bulma each have their pros and cons. Start by considering the needs of your project. Do you require a grid system for responsiveness? Or perhaps a utility-first framework for quick styling? Make a list of your requirements to help narrow down your choices.
Once you have a shortlist, delve deeper into each framework's documentation and community support. A well-documented framework will make it easier for you to implement features and troubleshoot issues as they arise. Additionally, consider the learning curve associated with each framework. Some, like Bootstrap, are quite beginner-friendly, while others may require more advanced knowledge. Don't forget to take into account the popularity and longevity of the framework, as this can affect updates and future support. Ultimately, the right choice will depend on your specific project needs and personal preferences.